
PAINTCODE ANIMATION DOWNLOAD
You can download complete QuartzCode and Xcode project below. Please let me know any feedback in the comment below. You can try it yourself using Xcode project provided below. For example if we put 0.35 fraction, the fill layer will animate from 0 to 35% from its height, set the percent layer color to red and its string to the percentage value. It is a perfect paint color for a dining room or kitchen base cabinet update. Using this edited code we can call startAllAnimationsWithFraction: and pass fraction value between 0-1 for it to animate to that value percentage. Animation is a deep, subdued, indigo blue with a cobalt undertone.
PAINTCODE ANIMATION HOW TO
I will not discuss detail on how to setup Xcode project but will jump on how to edit the generated code.ġ6. This is how initial generated code looks like, we need to edit startAllAnimations: and fillAnimation so that we can use the code to animate to any percentage.ġ7. Image below show result of edited code. To make it usable for different percentage, we need to edit the generated code in Xcode. Image below show final animation and setup in QuartzCode.ġ5. For the hidden animation, both fromValue and toValue should be be set to NO to indicate that the layer should be unhidden. To make it unhidden again, add hidden animation and set its begin time equal to the transform animation. This step should make sure the percent layer is initally hidden.ġ4. The percent layer should be initially invisible. To hide percent layer, at Layer List tick eye button at percent layer. Play the animation, you can see that something is wrong here.ġ3. Change timing function to Ease In, then click button to its right and change timing function as below:ġ2. Using Keyframe Inspector, set fromValue as enabled and change scale x and scale y to 0. Add transform animation to percent layer and set begin time when bounds animation from fill layer about to end.

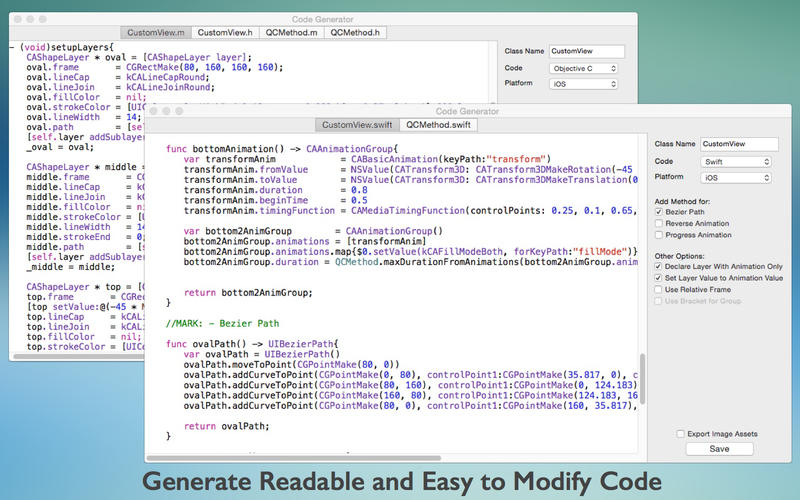
Percent layer shows the percentage of the voters. PaintCode is a unique vector drawing app that generates Objective-C or Swift code in real time, acting as a bridge between developers and graphic designers. However before that, create a text layer and put it below main layer and rename it to percent. So, how to make the animation stop at certain percentage? To achieve that we need to edit QuartzCode generated code in Xcode.ġ0. Play the animation, you can see that the height is animated from bottom to top and the mask also works perfectly!ĩ. Also set the timing to Ease In Ease Out.Ĩ.
PAINTCODE ANIMATION FULL
Then set the bounds toValue to its full height which is 218 using Keyframe Inspector.

Now add bounds animation to fill layer using Timeline Panel. Resize it to using Layer Inspector and set its height to 1.ħ. Create a CALayer by using Insert > CALayer. This layer will act as mask to the main layer later.Ģ. From Toolbar, use Boolean > Append Paths to combine those two layer into one layer. Create two oval on canvas, then edit control point as below. In this tutorial, I will also show how to edit the generated code in Xcode so that the percentage animation can be changed.ġ.

I'm going to show the final result first. In this post I'm going to explain how to create something like percentage vote animation using QuartzCode.


 0 kommentar(er)
0 kommentar(er)
